Front end, Back end là gì? Phân biệt và so sánh Front end và Back end trong lập trình
Trong lĩnh vực phát triển phần mềm, Front end và Back end là hai thuật ngữ quan trọng. Vậy front end và back end là gì, chúng khác nhau ra sao? Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm, sự khác biệt, và sự tương quan giữa Front end và Back end.
1. Front end, Back end là gì?
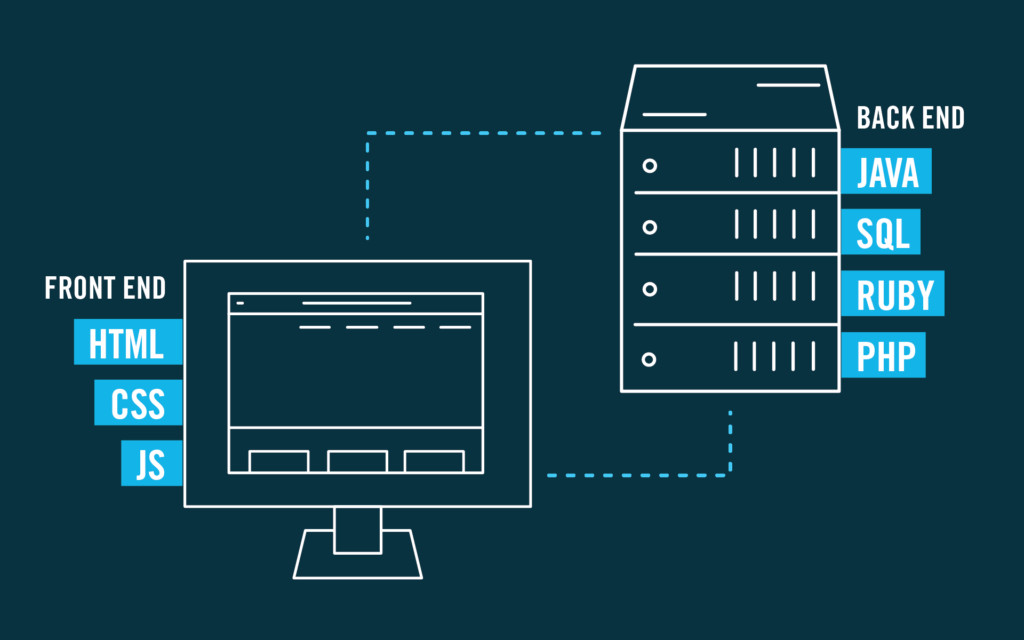
Front-end và Back-end là hai khái niệm quan trọng trong phát triển web, đề cập đến hai phần chính của một ứng dụng web.
Front end là gì?
Front-end là phần giao diện người dùng trên trang web, nơi mà người dùng tương tác trực tiếp. Nó bao gồm mọi thứ mà người dùng thấy và tương tác trên trình duyệt hoặc thiết bị của họ. Điều này bao gồm các thành phần như trang web, các nút bấm, thanh điều hướng, ô nhập liệu, hình ảnh, video và mọi thứ liên quan đến giao diện người dùng. Ngôn ngữ lập trình phổ biến cho Front-end bao gồm HTML, CSS, và JavaScript.
Back end là gì?
Back-end là phần hỗ trợ hoạt động của trang web và không hiển thị trực tiếp cho người dùng mà thường chịu trách nhiệm xử lý logic, quản lý dữ liệu, và tương tác với cơ sở dữ liệu. Nó xử lý các yêu cầu từ Front-end và cung cấp dữ liệu và chức năng cần thiết để hiển thị trên giao diện người dùng. Các ngôn ngữ lập trình phổ biến cho Back-end bao gồm JavaScript (sử dụng Node.js), Python, Ruby, Java, PHP, và nhiều ngôn ngữ khác.
Front-end và Back-end giao tiếp thông qua các API (Application Programming Interfaces). Front-end gửi các yêu cầu đến Back-end để lấy dữ liệu mới hoặc thực hiện các hành động như đăng nhập. Back-end sau đó xử lý yêu cầu này, trả lại dữ liệu hoặc kết quả thực hiện.
Ví dụ:
Nếu bạn mở trình duyệt web và truy cập một trang mạng xã hội, phần giao diện mà bạn thấy, chẳng hạn như các nút, hình ảnh, và bảng tin là Front-end. Khi bạn đăng nhập, tương tác với các nút, và xem thông tin cá nhân, các yêu cầu của bạn được chuyển đến Back-end để xử lý, kiểm tra danh sách bạn bè, cập nhật trạng thái, và trả lại dữ liệu để hiển thị trên giao diện người dùng.

2. Phân biệt Frontend và Backend
Frontend và Backend là hai phần quan trọng của một ứng dụng web, chúng có các nhiệm vụ khác nhau trong quá trình phát triển.
Frontend
- Giao Diện Người Dùng (UI): Frontend chịu trách nhiệm cho giao diện người dùng, nơi người dùng tương tác với ứng dụng. Đây là phần mà người dùng thấy và tương tác trực tiếp.
- Ngôn Ngữ Lập Trình: Sử dụng HTML để định nghĩa cấu trúc của trang, CSS để định dạng và trang trí giao diện, và JavaScript để thêm tính năng tương tác.
- Xử Lý Tương Tác Người Dùng: Đảm bảo giao diện người dùng phản ánh các hành động và yêu cầu của người dùng, ví dụ như biểu mẫu nhập liệu, nút bấm, và hiệu ứng tương tác.
- Tương Tác Với Người Dùng: Gửi các yêu cầu đến Backend để lấy dữ liệu mới hoặc thực hiện các hành động như đăng nhập.
- Phát Triển Trên Trình Duyệt: Frontend chủ yếu chạy trên trình duyệt của người dùng và tương tác trực tiếp với máy tính hoặc thiết bị của họ.
Backend
- Xử Lý Logic Kinh Doanh: Backend xử lý logic kinh doanh của ứng dụng, bao gồm xử lý dữ liệu, tính toán, và quyết định logic cần thiết để đáp ứng yêu cầu của người dùng.
- Ngôn Ngữ Lập Trình: Sử dụng các ngôn ngữ lập trình như Java, Python, Ruby, Node.js (JavaScript), PHP, và nhiều ngôn ngữ khác.
- Quản Lý Dữ Liệu: Tương tác với cơ sở dữ liệu để lưu trữ, truy vấn, và cập nhật dữ liệu. Cung cấp các dịch vụ để truy cập và thay đổi dữ liệu.
- Bảo Mật và Xác Thực: Quản lý bảo mật ứng dụng và xác thực người dùng để đảm bảo an toàn và quyền riêng tư.
- Xử Lý Yêu Cầu Từ Frontend: Nhận yêu cầu từ Frontend, xử lý chúng, và trả lại kết quả. Cung cấp dữ liệu và chức năng cần thiết cho giao diện người dùng.
- Phát Triển Trên Server: Backend chủ yếu chạy trên máy chủ và thực hiện các nhiệm vụ không được trực tiếp hiển thị cho người dùng.
Xem thêm: Khóa học Java Backend chuyên sâu.

Sự Kết Hợp
- Giao Tiếp: Frontend và Backend tương tác thông qua các API (Application Programming Interfaces) để truyền tải dữ liệu và yêu cầu.
- Cộng Tác: Cả hai phía cần phải cộng tác chặt chẽ để đảm bảo ứng dụng hoạt động mượt mà và đáp ứng đúng đắn với yêu cầu người dùng.
- Quản Lý Dự Án: Đôi khi, có người lập trình viên full-stack có khả năng làm việc trên cả hai phía Frontend và Backend, nhưng trong các dự án lớn, có thể có những người chuyên nghiệp riêng biệt cho mỗi phía để tối ưu hóa hiệu suất và chất lượng mã nguồn.
3. Cách kết nối Frontend và Backend
Kết nối giữa Frontend và Backend trong phát triển ứng dụng web thường được thực hiện thông qua việc sử dụng APIs (Application Programming Interfaces). Dưới đây là các bước cơ bản và quan trọng để kết nối Frontend và Backend:
Bước 1: Xây Dựng Backend
Trước hết, bạn cần xây dựng Backend của ứng dụng. Backend sẽ chịu trách nhiệm xử lý logic kinh doanh, quản lý cơ sở dữ liệu, và cung cấp dữ liệu cho Frontend khi được yêu cầu.
Bước 2: Tạo APIs
Xây dựng các APIs để cho phép Frontend tương tác với Backend. Các APIs này sẽ định nghĩa các endpoints và phương thức HTTP (GET, POST, PUT, DELETE) mà Frontend có thể sử dụng để gửi yêu cầu và nhận dữ liệu.
Ví dụ:
GET /api/users // Lấy danh sách người dùng
POST /api/login // Đăng nhập
PUT /api/users/1 // Cập nhật thông tin người dùng có ID là 1
Bước 3: Truyền Dữ Liệu
Backend sẽ truyền dữ liệu về Frontend thông qua các phản hồi từ các yêu cầu API. Dữ liệu thường được truyền dưới dạng JSON hoặc XML.
Bước 4: Sử Dụng AJAX hoặc Fetch API
Frontend sử dụng AJAX (Asynchronous JavaScript and XML) hoặc Fetch API để gửi các yêu cầu HTTP đến các API Backend.
Ví dụ sử dụng Fetch API:
fetch('/api/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Bước 5: Xử Lý Dữ Liệu
Frontend sau đó xử lý dữ liệu nhận được từ Backend và cập nhật giao diện người dùng tương ứng.
Bước 6: Xử Lý Lỗi và Bảo Mật
Frontend cần xử lý các tình huống lỗi và kiểm soát bảo mật. Các thông điệp lỗi từ Backend cũng cần được xử lý một cách chính xác.
Bước 7: Xử Lý Đăng Nhập và Xác Thực
Nếu ứng dụng yêu cầu đăng nhập, Frontend cần gửi thông tin đăng nhập cho Backend và Backend sẽ xác thực thông tin này.
Sau khi xác thực, Backend sẽ tạo token hoặc cookie để định danh người dùng, và Frontend sẽ lưu trữ token này và sử dụng nó trong các yêu cầu tiếp theo.
Bước 8: Giữ Trạng Thái Phiên Làm Việc
Trạng thái phiên làm việc cần được duy trì giữa Frontend và Backend để đảm bảo người dùng có thể duy trì trạng thái đăng nhập và trạng thái ứng dụng.
Bước 9: Tích Hợp Framework hoặc Thư Viện
Sử dụng các framework hoặc thư viện như Axios, jQuery, hoặc Fetch API để tạo ra các yêu cầu và xử lý phản hồi một cách thuận lợi.
Ví dụ sử dụng Axios:
// Gửi yêu cầu GET đến API
axios.get('/api/users')
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
Những bước trên giúp định hình quy trình cơ bản để kết nối Frontend và Backend. Quy trình này có thể được tinh chỉnh tùy thuộc vào yêu cầu cụ thể của ứng dụng và công nghệ được sử dụng.
4. Kết luận
Front end và Back end là hai phần quan trọng trong phát triển phần mềm. Frontend tập trung vào giao diện người dùng và tương tác, trong khi Backend xử lý dữ liệu và logic. Dù có sự khác biệt, Frontend và Backend phụ thuộc lẫn nhau để tạo ra một ứng dụng hoàn chỉnh. Lập trình viên Front end và Back end đều đóng vai trò quan trọng trong quá trình phát triển ứng dụng.
Xem thêm: Khóa học lập trình Frontend